Greetings to all!
How to get hex color code from foregroundColor in UXP?
in extendScript it works like this: alert(app.foregroundColor.rgb.hexValue);
Grateful!
![]()
Should be pretty much the same
const app = require('photoshop').app
alert(app.foregroundColor.rgb.hexValue)
P. S. You might get an answer probably quicker, if you ask in the appropriate category ![]() Colors have nothing to do with UDT
Colors have nothing to do with UDT
I’ve already tried this method, but it returns “ANANAN” if I don’t uncheck the “Only web color” option, and that’s not what I wanted.
My goal is to select a color using the standard color picker, copy the code and add it as the background color of a button whenever it is clicked.
1: The color does not return “ANANAN”;
2: No, the color of the button doesn’t change, maybe I didn’t concatenate the string correctly.
Any help is welcome.
script js:
document.querySelector('#btnColor').style.background = "'#"+ app.foregroundColor.rgb.hexValue + "'";
What do you get in console with this?
console.log(app.foregroundColor.rgb)
retorna [obteject Obteject ]
Don’t alert, but console.log()
You should always use Dev Tools for debugging
OK, sounds like a bug. Ping @kerrishotts maybe?
@Karmalakas once I get the code correct, what syntax is used to change the background color of this button document.querySelector(‘#btnColor’).style.background = ???
I used this, but to no avail!
document.querySelector('#btnColor').style.background = "'#"+ app.foregroundColor.rgb.hexValue + "'";
Your hexValue already does have #, doesn’t it?
Yes, it already has #, + app.foregroundColor.rgb.hexValue in quotes “#cor”; am I wrong?
# + hexValue makes it ##111111 (note the double #)
As I said - console is your friend
Aslso not sure if you need to set bg including quotes like '#111111'. I think it should just be #111111
I did a test here with a defined color the background changed.
document.querySelector('#btnColor').style.background = "#33cc66";
Theoretically the syntax for my case would be:
style.background = "'#"+ app.foregroundColor.rgb.hexValue + "'";
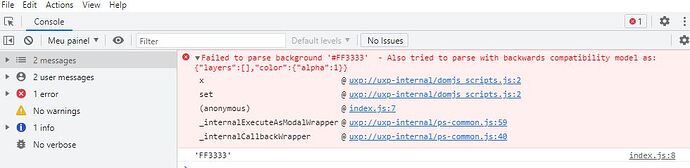
But it returns an error:
As I said - your
style.background = "'#"+ app.foregroundColor.rgb.hexValue + "'";
Is the same as
style.background = "'##33cc66'";
See the quotes and #
It should be just
style.background = app.foregroundColor.rgb.hexValue;
I’ve done it this way and it didn’t work either:
document.querySelector(‘#btnColor’).style.background = app.foregroundColor.rgb.hexValue;
I don’t know if it’s related to the buig corresponding to the topic, but I used the Only web color enabled function but without success.
I know this works because I believe you use it yourself in your panels.
In my plugin I only set foreground and background colors, but never read them. I just tried to get them properly and it works only when you just open Ps or reset colors to default. But as soon as you change the color, RGBColor is meesed up and no way to get value. There was a bug reported here months ago, but nobody saw it (again, ping @kerrishotts). It appears it is set correctly only if you check one of RGB values in the picker before selecting:
Also, you need to set backgroundColor instead of background
Having said above, until bug is fixed (hopefully sooner rather than later ![]() ), I’d suggest using helper function to convert any other color to hex or just set directly (for example HSB). So you code would be:
), I’d suggest using helper function to convert any other color to hex or just set directly (for example HSB). So you code would be:
const app = require('photoshop').app
document.querySelector('#btnColor').style.backgroundColor = `hsl(${app.foregroundColor.hsb.hue} ${app.foregroundColor.hsb.saturation}% ${app.foregroundColor.hsb.brightness}%)`;
I’d prefer LAB, because lightness and brightness (HSL vs HSB) are a bit different, but seems like LAB in UXP CSS is also not supported ![]()
I’ll also ping @amandah here just in case
@Karmalakas It was worth the insistence, now I see that it worked very well. Thank you for taking the time to help me, you saved my day. THANK YOU FOR SHARING YOUR KNOWLEDGE!
A post was split to a new topic: Button color doesn’t change when selected with picker
Stay tuned 4 bug fixes are now in review stage ![]()
- preventing input out of range values which can result into e.g. invalid hex code… can happen in 32bit color mode and in few other cases
- fixing the yellow color in CMYK mode
- fixing foreground and background color when you are not in RGB color mode
- the possibility of setting background color (now the setter is missing)
Also noticed this one while debugging RGB, but honestly, was too lazy to report right away ![]()
![]()