I have save the image in the temp folder. I want to read the image, and want to load the image into the panel. Let me know how we can achieve this ?
Surely just a normal <img> element with the href set to the path of the file should do the trick?
I want to read the image via uxp file storage. That is the issue.
How do i get the path of the img file?
const tempFolder = await fs.getTemporaryFolder();
const file = await tempFolder.getEntry(<filename>)
const path = file.nativePath;
You’ll need to wrap that in an async function of course.
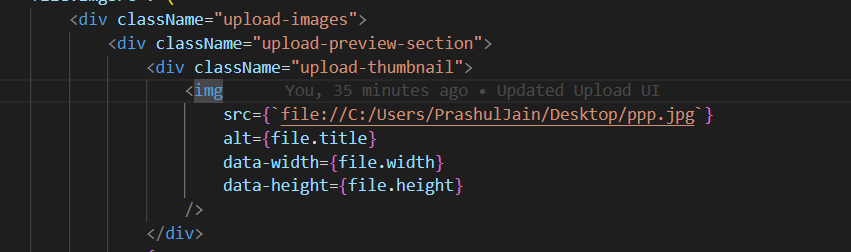
Do you get file://C:/... from const path = file.nativePath?
I don’t think UXP supports any kind of streams. And you can’t access just any files on machine
I have done it once in a plugin for XD.
It converts the graphic to base64 and sets it to the src attribute of the image tag. Official plugin samples were used as a reference.
AdobeDocs/uxp-xd-plugin-sample/ui-panel-show-renditions | GitHub
can’t href our of your plugins designated file/folder system locally. You will need to store images in the plugin’s data folder and href to them from there using the
const tempFolder = await fs.getTemporaryFolder();
const file = await tempFolder.getEntry(<filename>)
const href = file.url.href;
Then you can set the <img src={href}>.
It’s that or convert to base64 or use cloud URLs.