Is there any way to show a native dropdown menu after clicking an element in a UXP plugin? Sure you can build a HTML dropdown, but with the lack of animations and shadows, it sure looks ugly.
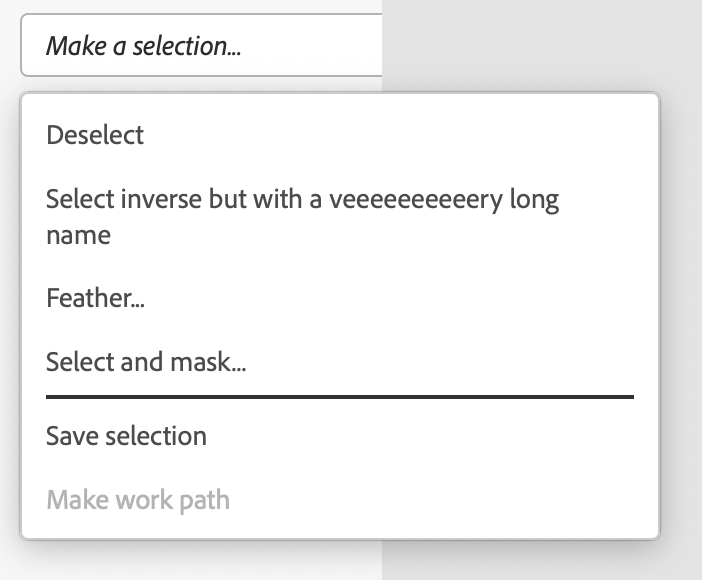
To follow up on this matter, what we need is a native menu with events attached on each item (not option selector) that can overflow plugin’s canvas. Something that <select> and <sp-dropdown> components do (screenshots below).
Considering that the following Spectrum web components are supported in XD version 35: https://www.adobe.io/photoshop/uxp/uxp/reference-spectrum/User%20Interface/ we tried <sp-menu> but it’s rendered inside the canvas i.e. it doesn’t overflows.
Screenshots of what we’re trying to achieve:
2 Likes